Deployment
In general you can deploy the application to any hosting provider that supports Node.js, but we recommend using Vercel (opens in a new tab) for the best experience.
Read further deployment guides on our blog:
- Render (opens in a new tab)
- Fly.io (opens in a new tab)
- Netlify (opens in a new tab)
- Docker image (opens in a new tab)
Deploying to Vercel
Vercel is the easiest way to deploy Next.js apps. It's the company behind Next.js and has first-class support for Next.js.
Setup vercel account
To host your project on Vercel you first have to create an account (opens in a new tab).
Connect your git repository
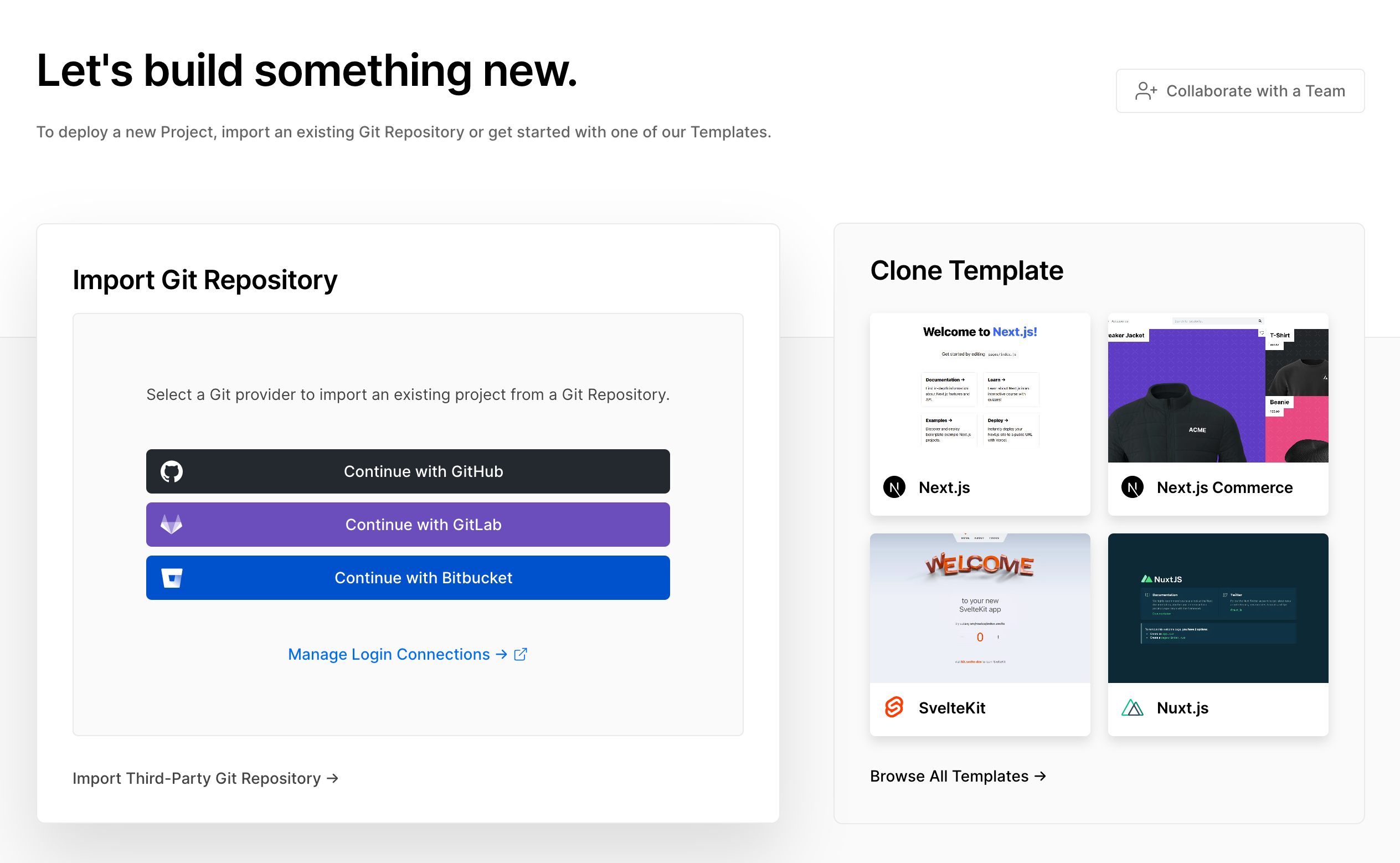
After signing up you will be promted to import a git repository. Select the git provider of your project and connect your git account with Vercel.

Now you will see a list of all your projects. Select the project you want to deploy and click on the Import button.
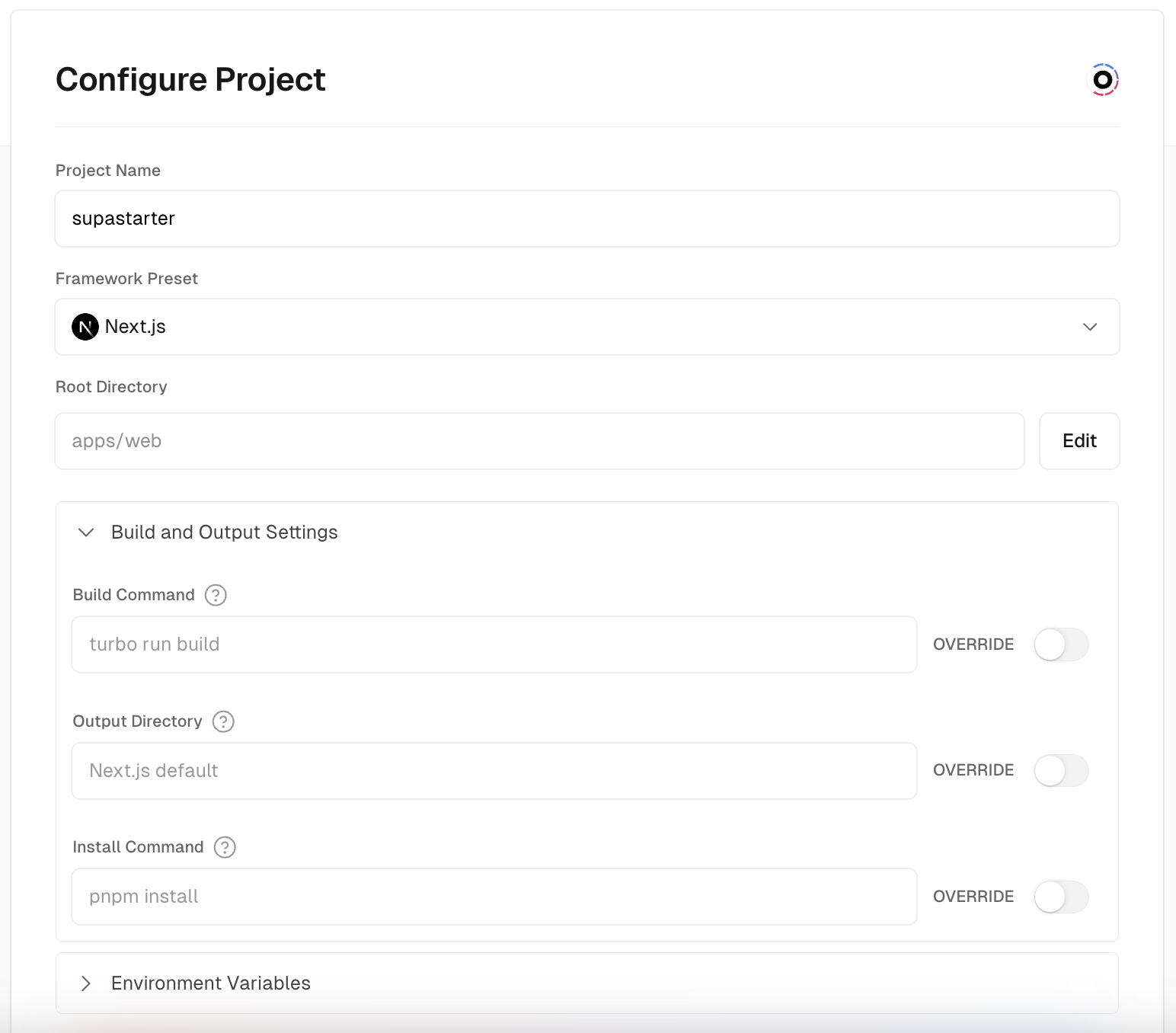
In the Configure Project view expand the Enviornment Variables section and add the following variables one by one (you can copy them from the .env file in your projects root too):
NEXT_PUBLIC_SITE_URL=<YOUR_SITE_URL>
DATABASE_URL=<YOUR_DATABASE_URL>The NEXT_PUBLIC_SITE_URL is the main url of your site, e.g. https://your-app.com.

Then click the Deploy button and your project will be deployed.